vscode将项目托管到github
Updated:
Contents
1. 首先要有github,并且生成密钥,而且与本地建立连接
2. 创建文件
- gitignore
这个文件是项目忽略文件,所以需要填
node_modules
.idea(webstrome打开之后生成的文件,放的是webstrome相关的配置)
同理还有.vscode
.git - readme.md(README.md)
- LICENSE(从其他的项目中拿过来就是,MIT协议)
3. 创建本地仓储
git init
查看文件状态
git status
untracked表示未提交
git add .
进行提交
git commit - m “内容”
4. 在github中创建空的仓库

就这样就好了,其他的什么都不用勾选
创建完成时这样的:

5. 与远程仓库关联
关联
git remote add origin git@github.com:welkin-qing/777777777.git
推送
git push -u origin master //推送
6. 上传代码
传统方式
1
2
3git add.
git commit -m "提交信息"
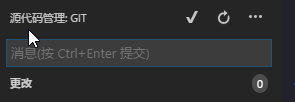
git push使用vscode集成git工具提交代码
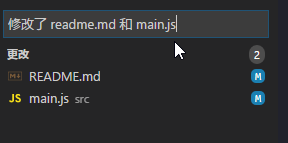
点击(2表示修改了两个文件)

这里会列出修改的和删除的文件列表:并且旁边有撤销功能
填写提价信息(在上面的方框里)

- 点击对勾==commit命令(提交到本地)

- 点击…选取推送

