Vue之webpack的使用
Updated:
一、webpack概念
1. 在网页中会引用哪些常见的静态资源?
- JS
- .js .jsx .coffee .ts(TypeScript 类 C# 语言)
- CSS
- .css .less .sass .scss
- Images
- .jpg .png .gif .bmp .svg
- 字体文件(Fonts)
- .svg .ttf .eot .woff .woff2
- 模板文件
- 网页加载速度慢, 因为 我们要发起很多的二次请求;
- 要处理错综复杂的依赖关系
如何解决:
- 合并、压缩、精灵图、图片的Base64编码
- 可以使用之前学过的requireJS、也可以使用webpack可以解决各个包之间的复杂依赖关系;
3. 什么是webpack?
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具;
4. 如何完美实现上述的2种解决方案
- 使用Gulp, 是基于 task 任务的;
- 使用Webpack, 是基于整个项目进行构建的;
- 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
- 根据官网的图片介绍webpack打包的过程
- webpack官网
二、使用webpack
1. webpack安装的两种方式
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中2. 初步使用webpack打包构建列表隔行变色案例
- 运行
npm init初始化项目,使用npm管理项目中的依赖包 - 创建项目基本的目录结构
- 使用
cnpm i jquery --save安装jquery类库 创建
main.js并书写各行变色的代码逻辑:1
2
3
4
5
6
7// 导入jquery类库
import $ from 'jquery'
// 设置偶数行背景色,索引从0开始,0是偶数
$('#list li:even').css('backgroundColor','lightblue');
// 设置奇数行背景色
$('#list li:odd').css('backgroundColor','pink');直接在页面上引用
main.js会报错,因为浏览器不认识import这种高级的JS语法,需要使用webpack进行处理,webpack默认会把这种高级的语法转换为低级的浏览器能识别的语法;- 运行
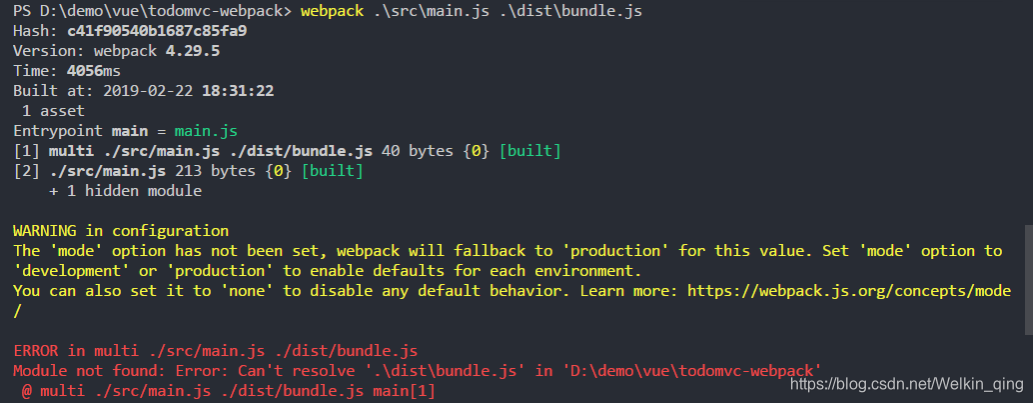
webpack 入口文件路径 输出文件路径对main.js进行处理:1
webpack src/js/main.js dist/bundle.js
注意:
我在使用上面那个命令时,出现了这种结果
这是因为这个打包命令太老了,所以应该使用新的打包命令1
webpack .\src\main.js -o .\dist\bundle.js

3. 使用webpack的配置文件简化打包时候的命令
- 在项目根目录中创建
webpack.config.js - 由于运行webpack命令的时候,webpack需要指定入口文件和输出文件的路径,所以,我们需要在
webpack.config.js中配置这两个路径:1
2
3
4
5
6
7
8
9
10
11// 导入处理路径的模块
var path = require('path');
// 导出一个配置对象,将来webpack在启动的时候,会默认来查找webpack.config.js,并读取这个文件中导出的配置对象,来进行打包处理
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
}
}
注意:
在这个命令之后,会出现报错,具体原因是路径的问题,开始的时候,不小心把main.js建在了src下边,后来把main.js移入了src下的js文件夹里,改下路径就好了。
4. 实现webpack的实时打包构建(webpack-dev-server)
这个插件类似于node中的nodemon
法一:在 package.json中配置
- 由于每次重新修改代码之后,都需要手动运行webpack打包的命令,比较麻烦,所以使用
webpack-dev-server来实现代码实时打包编译,当修改代码之后,会自动进行打包构建。 - 运行
cnpm i webpack-dev-server --save-dev安装到开发依赖 - 安装完成之后,在命令行直接运行
webpack-dev-server来进行打包,发现报错,此时需要借助于package.json文件中的指令,来进行运行webpack-dev-server命令,在scripts节点下新增"dev": "webpack-dev-server"指令,发现可以进行实时打包,但是dist目录下并没有生成bundle.js文件,这是因为webpack-dev-server将打包好的文件放在了内存中
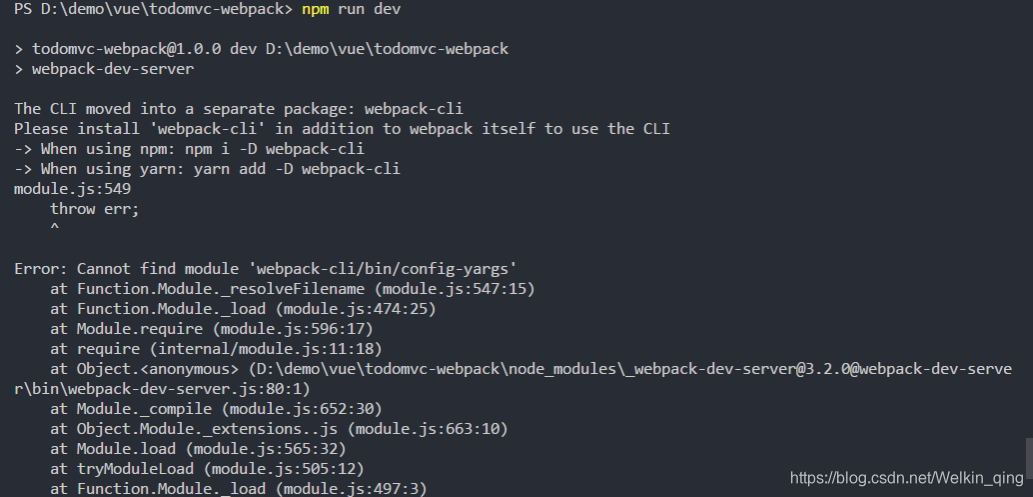
注意:
当我再package.json中配置好了之后,运行npm run dev时出现了下面的报错
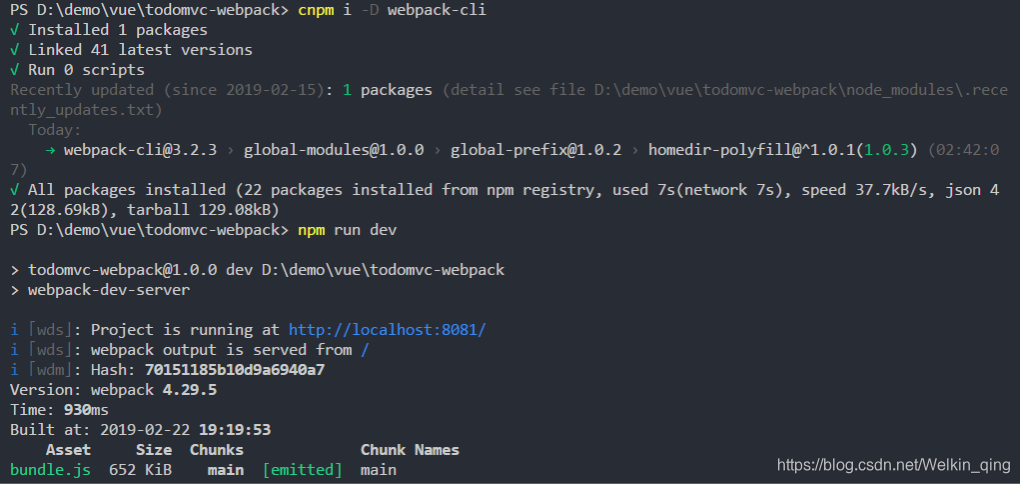
则根据需要装webpack-cli1
cnpm install -D webpack-cli
装好之后再运行npm run dev 则就好了
这个时候打开链接看见的是没有样式的页面,那是因为这样打包生成的bundle.js是在内存中,且dist目录下没有bundle.js文件
所以应该在页面中将1
<script src="../dist/bundle.js"></script>
改为1
<script src="/bundle.js"></script>
这样就可以看见页面了
- 把
bundle.js放在内存中的好处是:由于需要实时打包编译,所以放在内存中速度会非常快 这个时候访问webpack-dev-server启动的
http://localhost:8080/网站,发现是一个文件夹的面板,需要点击到src目录下,才能打开我们的index首页,此时引用不到bundle.js文件,需要修改index.html中script的src属性为:<script src="../bundle.js"></script>注意:
- 自动打开链接 –open
在这种情况下,当运行了npm run dev 时需要自己点击链接才能打开网页,很是麻烦,所以可在package.json中进行配置,可以使其自动打开浏览器。1
"dev": "webpack-dev-server --open"
- 修改端口号 –port 端口号
例:30001
"dev": "webpack-dev-server --open --port 3000"
跳转到src路径下 –contentBase src
为了能在访问http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录:为了能在访问http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录:1
"dev": "webpack-dev-server --contentBase src"
- 保持热更新 –hot
不用每次生成一个新的bundle.js 实现浏览器的无刷新重载1
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"
- 保持热更新 –hot
法二:在webpack.config.js中配置
首先将package.json中的dev参数改回来1
"dev": "webpack-dev-server"
然后,在webpack.config.js中配置
与output 和 entry 平级
按照下面的代码分为3步,但是其实不用配置第二步和第三步依然可以实现1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22// 导入处理路径的模块
var path = require('path');
//配置hot的第二 步
const webpack = require('webpack')
// 导出一个配置对象,将来webpack在启动的时候,会默认来查找webpack.config.js,并读取这个文件中导出的配置对象,来进行打包处理
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
devServer: {
open: true, //自动打开浏览器
port: 3000, //运行端口
contentBase: 'src', //指定的托管根目录
hot: true //启动热更新第1步
},
plugins: [
new webpack.HotModuleReplacementPlugin()//配置hot的第3步
]
}
5. 使用html-webpack-plugin插件配置启动页面
我们现在可以看见当把bundle.js文件注释之后,页面会失去样式
说明该页面在物理磁盘上。
由于使用--contentBase指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐大家使用html-webpack-plugin插件配置启动页面.
当使用 html-webpack-plugin 之后,我们不再需要手动处理 bundle.js 的引用路径了,因为 这个插件,已经帮我们自动 创建了一个 合适的 script , 并且,引用了 正确的路径
- 运行
cnpm i html-webpack-plugin --save-dev安装到开发依赖 - 修改
webpack.config.js配置文件如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18// 导入处理路径的模块
var path = require('path');
// 导入自动生成HTMl文件的插件
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
plugins:[ // 添加plugins节点配置插件
new htmlWebpackPlugin({
template:path.resolve(__dirname, 'src/index.html'),//模板路径
filename:'index.html'//自动生成的HTML文件的名称
})
]
}
再运行npm run dev就会看见有样式的页面了,查看源码如下
就会看见会自动引入bundle.js文件
这个插件的两个作用:
- 自动在内存中根据指定页面生成一个内存的页面
- 自动,把打包好的 bundle.js 追加到页面中去
6. 实现自动打开浏览器、热更新和配置浏览器的默认端口号
注意:热更新在JS中表现的不明显,可以从一会儿要讲到的CSS身上进行介绍说明!
方式1:
- 修改
package.json的script节点如下,其中--open表示自动打开浏览器,--port 4321表示打开的端口号为4321,--hot表示启用浏览器热更新:1
"dev": "webpack-dev-server --hot --port 4321 --open"
方式2:
修改
webpack.config.js文件,新增devServer节点如下:1
2
3
4
5devServer:{
hot:true,
open:true,
port:4321
}在头部引入
webpack模块:1
var webpack = require('webpack');
在
plugins节点下新增:1
new webpack.HotModuleReplacementPlugin()
三、是妖魔化webpack进行打包
注意: webpack 处理第三方文件类型的过程:
- 发现这个 要处理的文件不是JS文件,然后就去 配置文件中,查找有没有对应的第三方 loader 规则
- 如果能找到对应的规则, 就会调用 对应的 loader 处理 这种文件类型;
- 在调用loader 的时候,是从后往前调用的;
- 当最后的一个 loader 调用完毕,会把 处理的结果,直接交给 webpack 进行 打包合并,最终输出到 bundle.js 中去
注意:
webpack, 默认只能打包处理 JS 类型的文件,无法处理 其它的非 JS 类型的文件;
如果要处理 非JS类型的文件,我们需要手动安装一些 合适 第三方 loader 加载器;
- 如果想要打包处理 css 文件,需要安装 cnpm i style-loader css-loader -D
- 打开 webpack.config.js 这个配置文件,在 里面,新增一个 配置节点,叫做 module, 它是一个对象;在 这个 module 对象身上,有个 rules 属性,这个 rules 属性是个 数组;这个数组中,存放了,所有第三方文件的 匹配和 处理规则;
1 . 使用webpack打包css文件
- 运行
cnpm i style-loader css-loader --save-dev - 修改
webpack.config.js这个配置文件:1
2
3
4
5
6module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }//处理css文件的规则
//调用顺序是从右到左
]
}
注意:use表示使用哪些模块来处理test所匹配到的文件;use中相关loader模块的调用顺序是从后向前调用的;
- 在mian.js中导入css样式
1
2//使用 import 语法,导入 CSS样式表
import '../css/index.css'
2. 使用webpack打包less文件
运行
cnpm i less-loader less -D
运行后这个命令后会出现一个警告,如下图所示
提示需要装less,这个是less-loader依赖的包1
cnpm i less -D
修改
webpack.config.js这个配置文件:1
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
3. 使用webpack打包scss文件
- 运行
cnpm i sass-loader node-sass --save-dev - 在
webpack.config.js中添加处理sass文件的loader模块:1
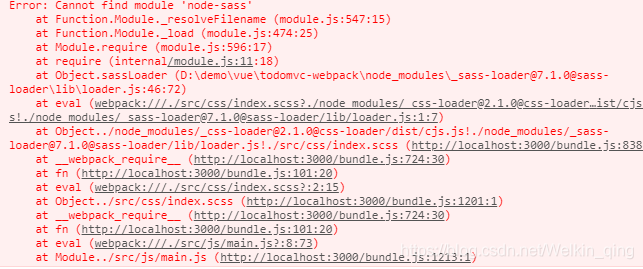
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
当打开浏览器之后会发现
则需要装node-sass,这个同样是sass-loader内部的依赖包1
cnpm i node-sass -D
4. 使用webpack处理css中的地址[图片、字体库]
引入图片
- 运行
cnpm i url-loader file-loader --save-dev
file-loader是url-loader的内部依赖 - 在
webpack.config.js中添加处理url路径的loader模块:1
{ test: /\.(png|jpg|gif)$/, use: 'url-loader' }
当审查元素可以看见,图片的格式是base64格式的,不是我们给的路径
好处:减少图片的二次请求
可以通过
limit指定进行base64编码的图片大小;单位为字节(byte),只有不等于指定字节(byte)的图片才会进行base64编码,
当等于该图片的指定字节数时才会显示正确的路径1
{ test: /\.(png|jpg|gif)$/, use: 'url-loader?limit=43960' },
显示图片名字
1
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=42679&name=[name].[ext]' }
注意:
我们在不同文件夹下再引入一张图片,将图片名字设置为一样,为防止浏览器解析使两张图片只出现一张的情况下,我们可以在名字前加一个hash值1
2{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=42679&name=[hash:8]-[name].[ext]' }
`
5. 使用babel处理高级JS语法
在 webpack 中,默认只能处理 一部分 ES6 的新语法,一些更高级的ES6语法或者 ES7 语法,webpack 是处理不了的;这时候,就需要 借助于第三方的 loader,来帮助webpack 处理这些高级的语法,当第三方loader 把 高级语法转为 低级的语法之后,会把结果交给 webpack 去打包到 bundle.js 中
通过 Babel ,可以帮我们将 高级的语法转换为 低级的语法
- 运行
cnpm i babel-core babel-loader babel-plugin-transform-runtime --save-dev安装babel的相关loader包(相当于转换工具) - 运行
cnpm i babel-preset-es2015 babel-preset-stage-0 --save-dev或者cnpm i babel-preset-env babel-preset-stage-0 -D安装babel转换的语法(转换语法) 在
webpack.config.js中添加相关loader模块,其中需要注意的是,一定要把node_modules文件夹添加到排除项:1
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
在项目根目录中添加
.babelrc文件,并修改这个配置文件如下:1
2
3
4{
"presets":["es2015", "stage-0"],
"plugins":["transform-runtime"]
}注意:语法插件
babel-preset-es2015可以更新为babel-preset-env,它包含了所有的ES相关的语法;
